7 min to read
Convertir son blog avec Accelerated Mobile Page

Dans cette suite d’articles, je vais vous partager mon retour d’expérience sur la mise en place d’AMP (Accelerated Mobile Pages) et de PWA (Progressive Web App) et l’utilisation d’un CDN sur mon blog dans le but d’accélérer le temps de téléchargement et de rendu. L’article n’a donc pas vocation à entrer dans les détails techniques de ces deux technologies qui sont par ailleurs très bien documentées sur les sites suivants :
www.ampproject.org developers.google.com/web/progressive-web-apps/
Contexte
Avant d’entrer dans le vif du sujet, un petit mot sur le contexte et sur mes objectifs. Je voulais rafraîchir quelque peu mon blog et je regardais du coté de medium.com. Medium.com est très utilisé en ce moment du fait que la lecture des articles mais aussi la rédaction sont très user-friendly. Cependant je voulais garder le contrôle total sur mes articles, et la migration de mon Jekyll sur Github vers Medium semblait relativement coûteuse en temps. J’ai donc cherché un thème Jekyll se rapprochant du visuel de médium.
Mise en place d’AMP
Après quelques recherches sur Google, mon choix s’est porté sur ce thème Jekyll : Amplify
Il propose une interface proche de celle de Medium ainsi qu’une implémentation de Google AMP.

Qu’est-ce que Google AMP ?
Accelerated Mobile Pages de Google (« Google AMP » ou Google ⚡) est un projet open-source qui définit des règles pour créer des sites Web qui se chargent presque instantanément, même sur des appareils mobiles avec des connexions lentes. Le but est de rendre le contenu en moins de 2 secondes ce qui offre une excellente expérience utilisateur.
Fonctionnement
Les pages AMP sont construites avec 3 composants principaux :
Un HTML enrichi de composants AMP HTML qui apporte aussi certaines restrictions pour assurer des performances fiables.
Une bibliothèque de scripts javascript : AMP JS.
Le cache Google AMP Cache (en option) fournit les pages AMP HTML (Google met en cache le site).
Amplify
La documentation d’Amplify est relativement simple et claire. Je n’ai eu qu’à cloner le repository, copier mes articles dedans et lancer le site pour apercevoir le résultat. Bien que le premier aperçu soit rapide, cela ne veut pas dire que votre site est valide pour AMP. Pour vérifier la validité du site, j’ai utilisé le plug-in Chrome que l’on trouve ici :

chrome.google.com/webstore/detail/amp-validator/nmoffdblmcmgeicmolmhobpoocbbmknc
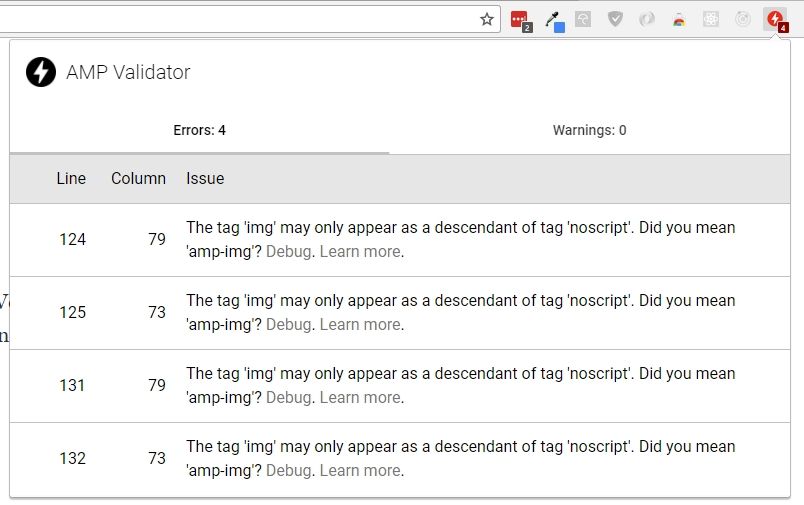
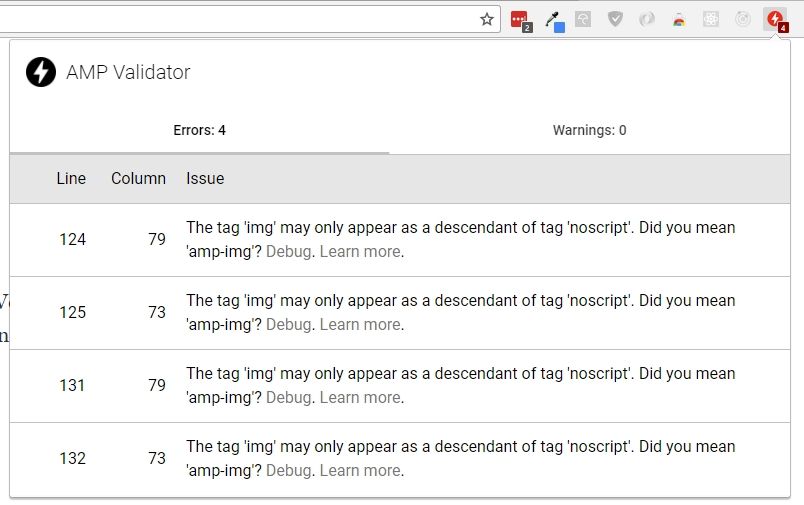
Lorsqu’un site AMP est détecté, une icône va apparaître dans la barre de Chrome : en vert si le site est valide, en rouge s’il ne l’est pas comme c’est le cas ci-dessous.

On peut remarquer dans la capture que toutes les erreurs sont liées à la balise <img />. Effectivement AMP interdit la balise <img /> qui est remplacée par une balise spéciale <amp-img />. Cette balise n’est pas reconnue par le navigateur par défaut, ce qui permet de ne pas télécharger les images de façon synchrone lors de l’affichage de la page.
C’est le script AMP lié aux composants AMP-IMG qui va se charger de télécharger l’image de façon asynchrone une fois le contenu de votre page chargé.
Le texte est alors affiché très rapidement, et des placeholders sont affichés le temps que les images se chargent.
Si cela parait simple à expliquer, cette contrainte n’est pas anodine.
Dans Jekyll, les articles et les pages sont écrits en markdown et donc les images sont sous ce format :
! [alt-text](image-url)
ce qui rend le html suivant
<img src=”image-url” alt=”alt-text” />
Et donc ce n’est pas compatible AMP…
Plusieurs solutions sont alors possibles :
-
Modifier tous les articles à la main. Si vous avez beaucoup d’articles ça risque d’être long, très long… De plus je préfère garder un markdown avec peu de HTML et de choses trop spécifiques.
-
Ne pas mettre d’images ;p
-
Ajouter un genre de middleware qui convertit les
<img/>en<amp-img/>
C’est bien cette dernière solution que je vais mettre en œuvre. Pour éviter de réinventer la roue, j’ai fait quelques recherches. J’ai trouvé mon bonheur sur GitHub avec ce filtre : https://github.com/juusaw/amp-jekyll/blob/master/lib/jekyll/amp_filter.rb
Malheureusement je me suis heurté à une nouvelle difficulté :( Mon site étant hébergé sur Github pages, je ne peux utiliser que les packages supportés par Github (pour regénérer des pages Jekyll).
Seulement, ce filtre utilise deux dépendances : nokogiri et fastimage. Si la première est supportée par Github ce n’est pas le cas pour la seconde.
Fastimage permet de récupérer les infos de largeur et hauteur des images, ce qui est nécessaire pour un AMP correct. De plus, Fastimage fonctionne pour des liens externes en http, pas seulement pour des fichiers en local.
Conclusion Github ne pourra pas lancer Jekyll pour moi et je devrais commiter le rendu statique du site moi-même.
Pour rappel GitHub pages vous permet de publier :
- Un Jekyll sur la branche gh-pages ou Master
- Un site statique sur la branche master ou dans le répertoire /docs de la branche master Plus d’infos ici : help.github.com/articles/configuring-a-publishing-source-for-github-pages/
Composant AMP supplémentaires
D’autres types de ressources comme les vidéos ou les iframes ont aussi des composants AMP. Vous pouvez trouver la liste à cette adresse www.ampproject.org/docs/reference/components
La mise en place est toujours la même : un script à référencer dans la balise HEAD de votre page, puis l’utilisation du tag AMP du composant.
Pour les vidéos et les iframes, j’ai fait le choix de simplement modifier mes articles avec le code des tags amp. Ayant très peu de contenu de ce type et vu qu’il n’existe pas pour cela de syntaxe Markdown, c’était pour moi le plus simple, mais il est bien sûr imaginable de créer un filtre/middleware si vous pensez avoir trop de contenu.
Comme j’utilise des vidéos Youtube, le tag est très simple. Il suffit de spécifier l’id de la vidéo en question. C’est même plus simple au final que le code embedded via une iframe.
<amp-youtube data-videoid="FbcwF57DifI" layout="responsive" width="480" height="270"></amp-youtube>
Mise en production
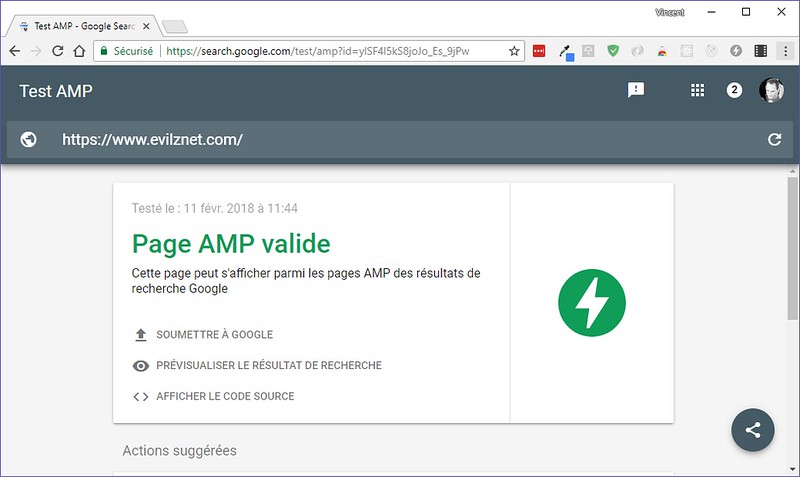
Une fois le site prêt pour la production et mis en ligne, il est possible de le valider une fois de plus en utilisant la console Google que l’on trouve ici : search.google.com/test/amp

Si votre site est valide, vous pouvez le soumettre au moteur de recherche pour que dans quelques temps, après ré-indexation, voir que votre site possède une version AMP et faire remonter ces pages dans le moteur de recherche lorsque l’on navigue depuis un mobile. Dans la plupart des cas, les pages seront même mises en cache dans CDN Google. Lors d’une recherche, on pourra voir le site mis en avant avec une icône très discrète indiquant qu’il s’agit bien de la version AMP.

Conclusion
Avec juste la mise en place d’AMP, le gain en temps de chargement se fait déjà ressentir. Cela est dû au fait d’avoir des pages bien plus légères avec juste du texte centré, mais aussi et surtout au fait de charger les scripts et les images de façon asynchrone. Plus rien n’est bloquant pour le rendu de la page. Le CDN peut aussi retirer de la latence si votre site est visité depuis partout sur le globe.
Je ne peux pas malheureusement pas donner de chiffre précis sur le gain : cela dépendant trop du contenu de chaque page et des performances de la machine (traitement + réseau) au moment de l’affichage, mais au final sur l’ensemble de mes tests, le chargement complet se fait entre 2 à 5 sec. L’important étant le ressenti du visiteur.
J’aurais très bien pu m’arrêter ici car le résultat est plutôt satisfaisant, mais bien que le site soit rapide, il ne fonctionne pas en mode offline. Dans le prochain article, nous verrons comment ajouter un mode offline avec PWA.
