1 min to read
Faire un postback Asp.net dans une Dialog JQuery UI
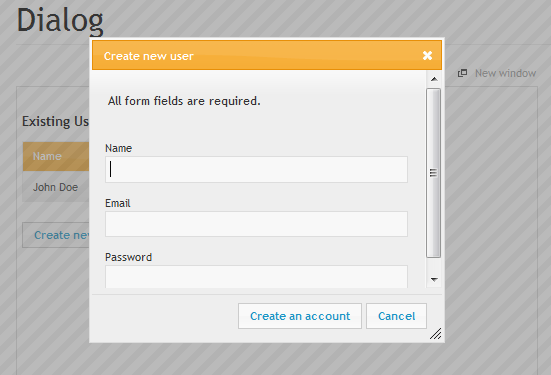
Peut être que parmi vous certains ont déjà rencontré ce problème, lorque l’on utilise une dialog JQuery UI (http://jqueryui.com/demos/dialog/) et que l’on y place un bouton asp.net, au clic sur celui-ci un refresh de la page est bien effectué, mais ni de postback ni le déclenchement de l’évènement est apellé. Mais pourquoi donc ? WTF ?
Le problème est simple, JQuery va créer la dialog en dehors de votre formulaire (balise form). Et donc rien ne fonctionne comme on le voudrait.
Voilà comment résoudre simplement le problème :
// fonction qui est appelée pour afficher la dialog
function DisplayDialog() {
//supprime la dialog si elle existe déja
$("#dialog:ui-dialog").dialog("destroy");
// création de la nouvelle dialog et stockage de la référence dans un variable
var dialog = $("#dialog").dialog({
height: 150,
modal: true
});
// Correction pour le postback Asp.net
// Ajout de la dialog dans le premier formulaire de la page (en asp.net, y en a qu'un dans 99% des cas)
dialog.parent().appendTo($("form:first"));
}